This post is kindly sponsored by Medusa
Introduction
Medusa is an open source headless ecommerce platform that enables you to set up a custom and flexible e-commerce setup. The creators of Medusa recently launched a new project called Medusa Express.
The idea behind Medusa Express is to make the purchasing experience as frictionless and easy to set up as possible. It is also great for businesses that aren’t looking into starting a full fledges store but want to easily sell their products online. The customer visits the link of the product, chooses the variant they wish to buy and then completes the checkout process. This will be beneficial as it allows you to store products as clickable links, which is great for businesses and developers that don’t want (or need) to build the entire storefront on their own.
For more inspiration on the type of use cases we have seen already, please check out our initial introductory article on the topic.
What it is
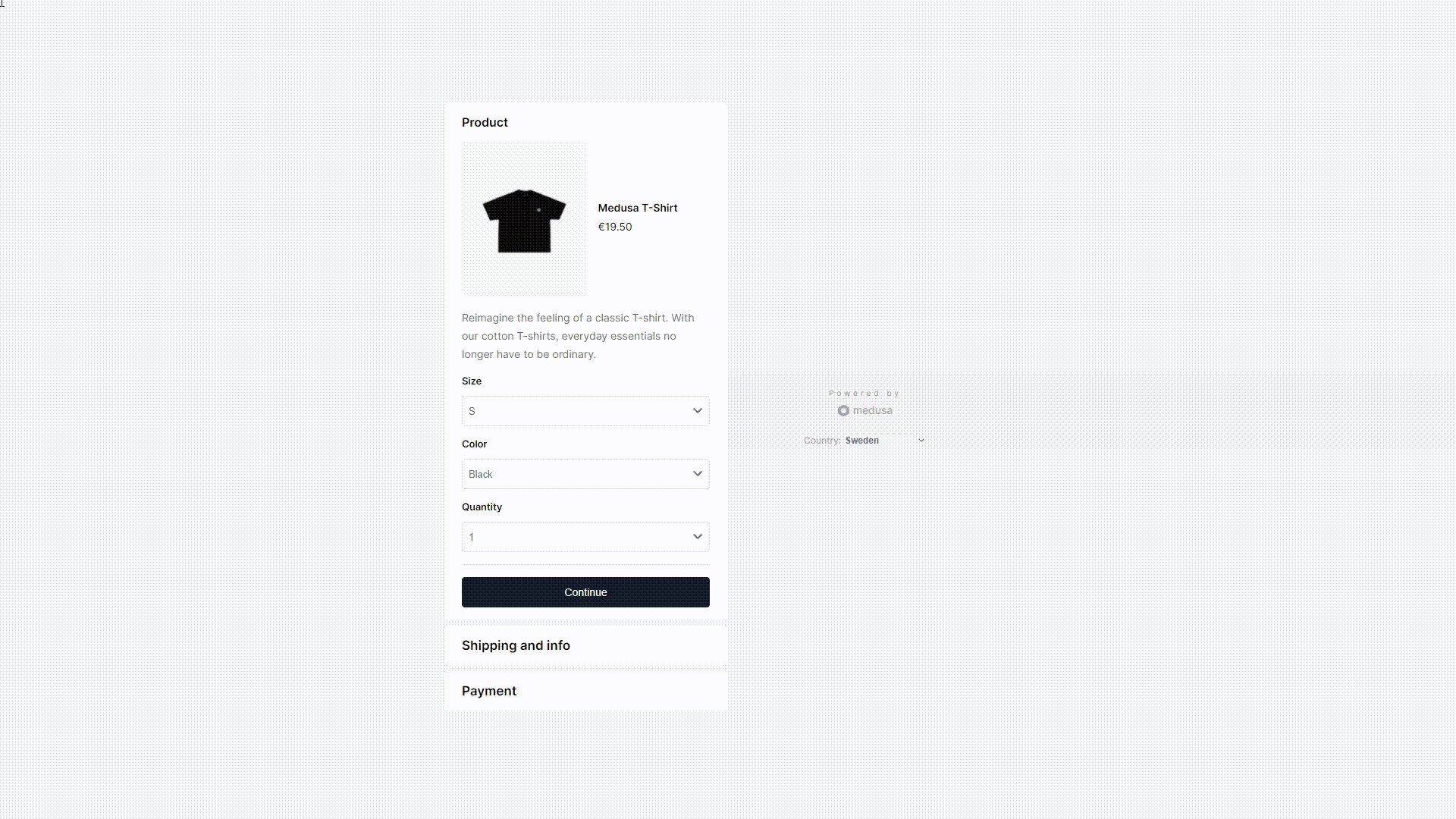
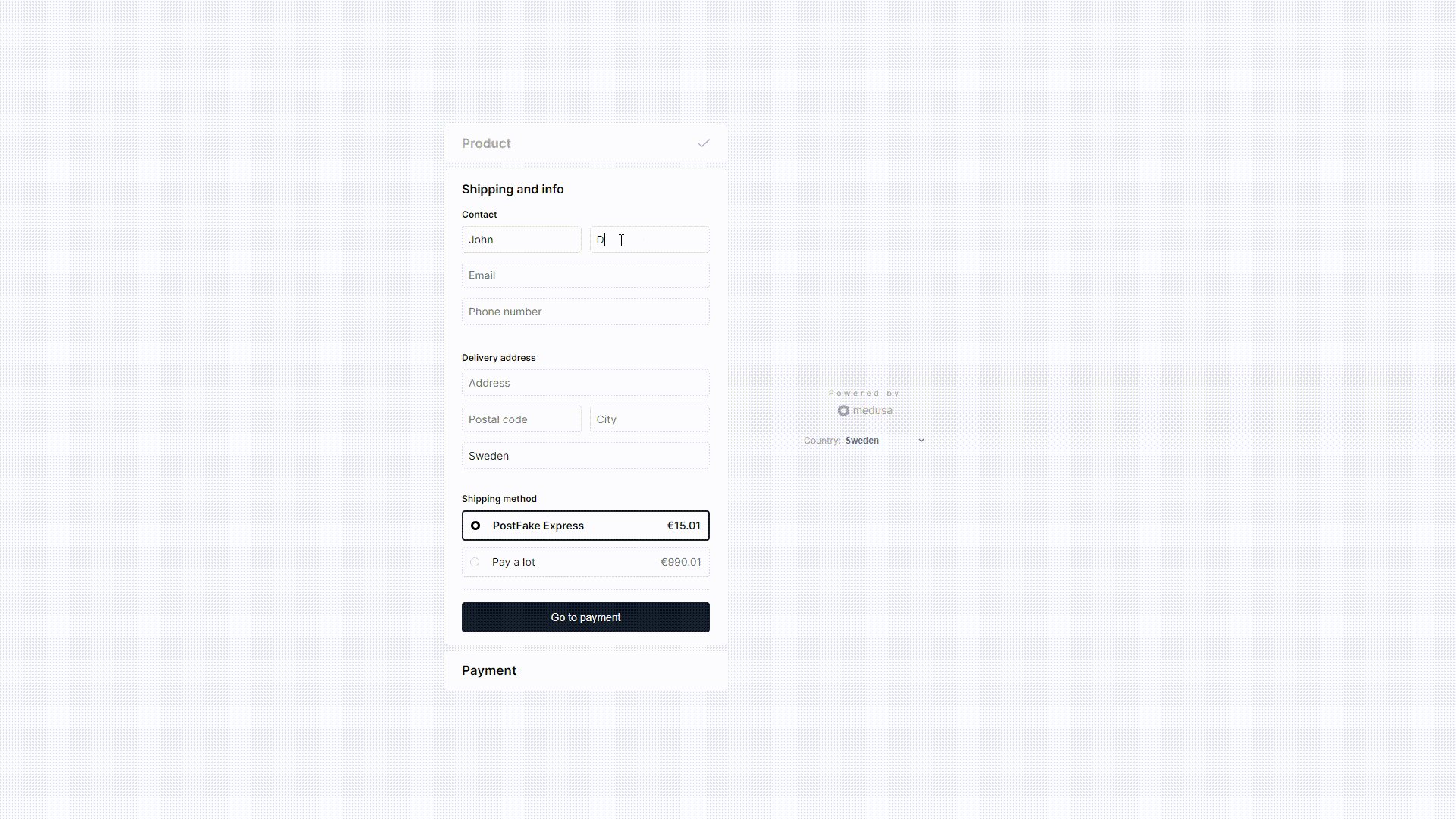
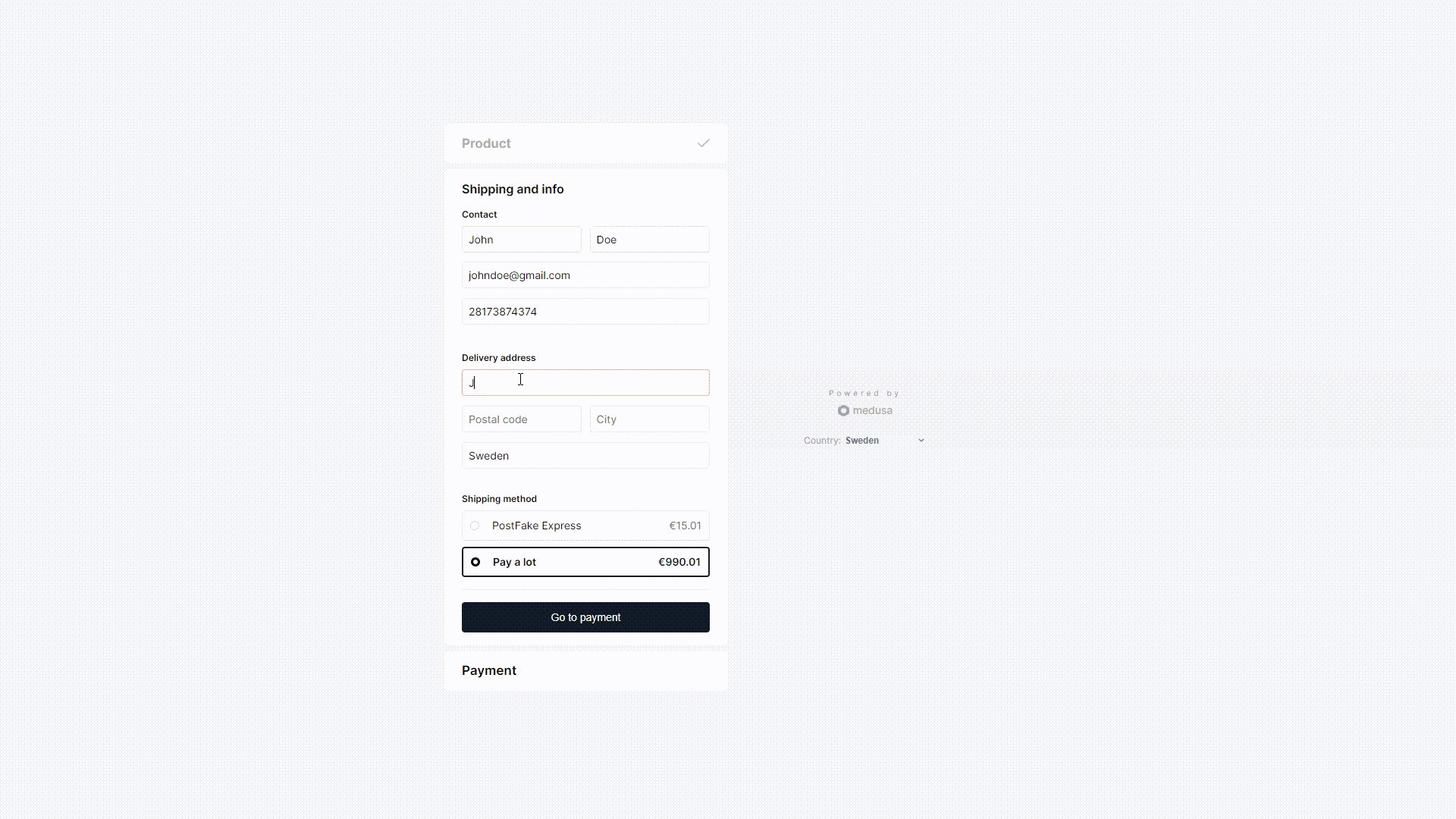
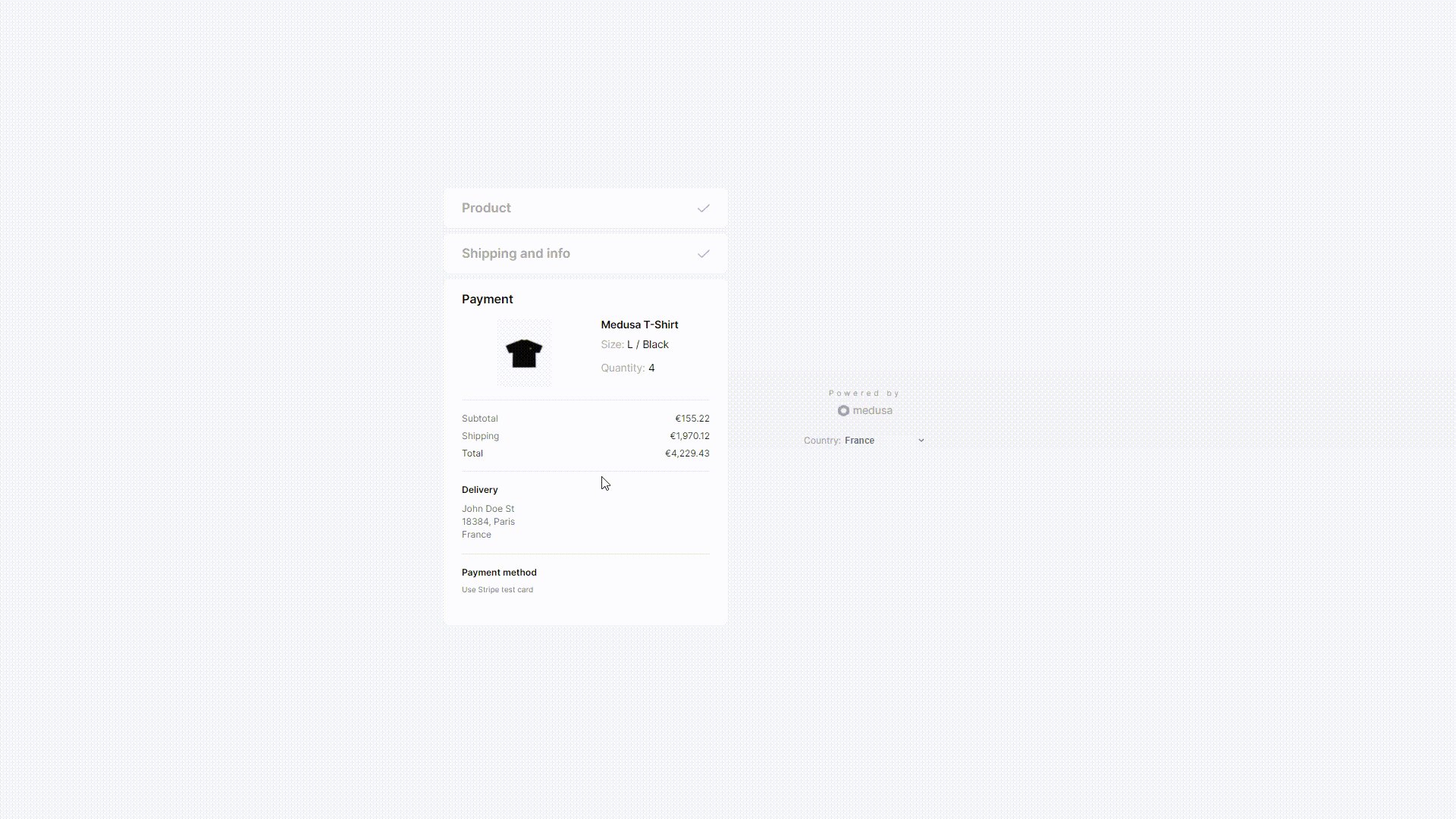
In this article, I will dive deep into how to set up Medusa Express using NextJS. The checkout page will function like this:

You can view the demo by going to this link: https://medusa.express/t-shirt
How to Setup Medusa Express
Create your project:
npx create-medusa-app@latestFill in your details and choose medusa.express (Next.js) from the options

After this command is done, you’ll find three folders: admin, backend and storefront

Navigate to your backend folder and run the following commands:
cd medusa-express-test/backend npm install -g @medusajs/medusa-cli medusa developHere, we’re downloading the medusa CLI tool globally to run the server that will have our seeded data. The server will run by default on localhost:9000. You can view all the products you have by visiting localhost:9000/store/products in your browser or postman to see all the available products you have.

Please notice the “handle” attribute in each product data as this is the attribute we’ll use as the end point for every product in our website.
Create a
.env.localfile and make sure you add the following environment variables:NEXT_PUBLIC_MEDUSA_BACKEND_URL=http://localhost:9000 # Stripe key is required for completing orders NEXT_PUBLIC_STRIPE_API_KEY=pk_test_...You can get your stripe API key from here: API keys | Stripe Documentation.
Run your storefront app
npm run devand you’re ready to go! You’ll find the storefront running on localhost:8000 by default. You’ll be met by this template page:

Go to the checkout page
You’ll find the checkout page for any of your products if you add “/” at the end of the URL
examples:
“localhost:8000/sweatshirt”

“localhost:8000/sweatpants”

Why Use Medusa Express?
Using Medusa Express will be the perfect choice if you are:
- A business owner that wants to save time and money when building your website.
- A developer hobbyist that wants to practice building e-commerce apps without getting into the nits and grits of building a checkout process.
- A person who loves open-source products and wants to help the community by trying out products and giving feedback to the creators and contributors.
The solution is built on top of Medusa’s ecommerce backend which gives you a great place to manage orders, products, customers etc. For more info on how to set up a Medusa backend, check out the introductory article on the topic.
Conclusion
In this article, we went through how to set up Medusa Express on your local machine, you can now use Medusa Express for a frictionless purchasing experience. If you have any questions or ran into any errors, you can always reach out on discord where you’ll find help!